50 Useful Coding Techniques
(CSS Layouts, Visual Effects and Forms)
거듭 이야기 하지만 플래시는 좋은 기술입니다.
하지만 제 생각에 그것은 개발자에게만 해당된다고 봅니다.
쉽고 빠르게 눈에 띄는 효과를 줄 수 있으니 개발자나 광고주들에게는 좋아보이겠죠
하지만 사용자에게는 그렇지 못할 수도 있습니다.
거추장스럽고 무겁고 쓸데없는 효과로 사용자들은 받아들일 수 있습니다.
단지 광고배너 뿐이 아닌 메뉴버튼이나 네비게이션 자체를 플래시로 만들었을 경우
플래시가 지원되지 않는 디바이스나 플랫폼에서는 해당 사이트를 자체를 이용할 수 없습니다.
위에 링크된 사이트에서는 CSS를 이용해서 플래시효과 자체를 대신 할 수 있는 테크닉을 선보여주고 있습니다.
물론 위 사이트에서 보여지는 모든 팁들이 플래시를 대신하기 위함은 아니고 플래시가 꼭 쓰여져야 하는 부분도 있습니다.
하지만 위 팁을 이용한다면 적어도 메뉴버튼을 플래시로 만들어대는 오류는 범하지 않을 수 있을 것 같습니다.
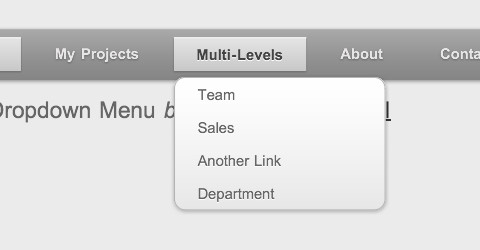
CSS Dropdown Menu 이 메뉴 효과 같은 경우는 CSS만으로 플래시로 만든 것과 별반 다를 것이 없는 효과를 보여주고 있습니다.
위 메뉴를 만들기 위해서 쓰인 코드의 용량은 4.80KB (4,923 바이트)입니다.
위 메뉴를 플래시로 만들기 위해서는 얼마의 용량이 필요할까요?
심볼 자체를 플래시에서 다 그려서 만든다고 해도 최소 10배 이상은 필요하지 않을까요?
또한 위 메뉴는 플래시를 지원하지 않는 아이폰에서도 이상없이 보여지고 작동되었습니다.

플래시를 사용하지 않아도 충분히 미려하고 효과적인 웹사이트를 만들 수 있습니다.
개발자가 조금만 신경쓰면 사용자들은 몇 배로 편한 경험을 느낄 수 있습니다.
다시 말하지만 플래시는 좋은 기술입니다.
하지만 아무리 좋은 기술이라도 분별있게 사용되어질 때 그 가치를 인정받게 되는 것이죠
플래시로 떡칠 되어져 있는 국내의 사이트들과 해당 사이트의 개발사들은
플래시가 정말 사용하기에 쉬운 경험을 줄 수 있는지 재고해 봐야 할 것입니다.
'Technology' 카테고리의 다른 글
| The Future Of CSS Typography (0) | 2010.03.05 |
|---|---|
| IE는 메모리를 왜 돌려주지 않나요? (8) | 2010.02.25 |
| 어떤 키보드와 마우스를 사용하고 계세요? (16) | 2010.02.08 |
| 해리포터속 신문을 현실에서 - flexible display (2) | 2010.02.07 |

